Dynamically inserting an image in to a document requires two things:
- The template controls where the image will be positioned in the final document
- The data determines what image will appear
To learn about the template syntax to control image placement please refer to this article: Inserting Images.
Structuring the Data
The three methods below assume the template has been set up to use data called "logoImage".
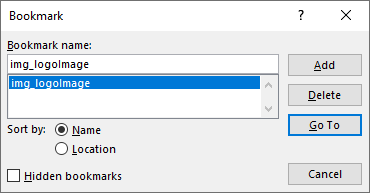
In Microsoft Word, the template would be using a "img_logoImage" bookmark:

Method 1. Send the image as BASE64 data
In JSON format, the data should look like this:
"logoImage":"image:base64:iVBORw0KGgoAAAA... "
Note that the data must have "image:base64:" appended before the BASE64 data string.
Method 2. Use an image from a file, also called stock images
This approach is useful where the same image (eg: a signature or a logo) will be used multiple times in many different documents.
The image file must be provided to Docmosis before the document generation occurs.
CLOUD: The image should be uploaded to the Images area either via the Cloud Console or using the API.
TORNADO: The image should be stored in the same folder used for storing he templates. You may choose to create a top level folder (for example: "Images") to help separate the images from your templates.
The data then contains a reference to that image file. In JSON format, the data should look like this:
"logoImage":"[userImage:customers/Meta-Logo-Long.png]"
Key things to note:
- the entire value is surrounded by square "[ ]" brackets
- the prefix "userImage:" appears before the path/filename.
- the filename can also include an optional path for the folder(s) that contains the image, eg: "customers/"
Method 3. Provide a URL of the image
In this case the image to be inserted will be provided by a URL. This approach may be useful where the image is dynamically generated or is specific to each document.
The URL needs to be whitelisted, before it can be used.
CLOUD: To whitelist a URL please contact support to organize this.
TORNADO: To whitelist a URL you need to apply a Custom Setting on the Configuration page of the Tornado Console. The setting is: "docmosis.external.resources.whitelist=https://example.com;http://another.com" (without the quotes). To whitelist multiple domains, seperate each URL with a semi-colon. Enter the URL in the Custom Setting textbox, then hit the Save button and then hit Restart (on the Status page).
In JSON format, the data should look like this:
"logoImage":"[imageUrl:http://metalegalfinance.com/resources/Meta-Logo-Long.png]"
Key things to note:
- the entire value is surrounded by square "[ ]" brackets
- the prefix "imageUrl:" appears before the URL.
- the URL should contain the protocol http or https
Please refer to the Web Services Guide for further details on how to format/structure your image data.



