The Stepping - Data example showed how data could be arranged into steps or groups of size “N” through the “:stepN” and “:stepNdown” directives – the “N” referring to the number of columns of data to be shown.
When stepping Docmosis will automatically create the variables $i1, $i2, etc. – so that you can identify and work with each item of data during each step.
As with data, there may be times when it is useful to display images in “steps”. This can be used with either the <<rs_ repeating sections or the <<rr_ repeating rows directive.
These examples show how to step with images which is a little more involved than with data, due to the way Docmosis handles dynamic images in Microsoft Word and in LibreOffice.
IMPORTANT: Before reading the below examples, it is a good idea to have studied the earlier technical examples Images and Stepping - Data.
A set of coloured squares: yellow, green, blue, purple, orange, pink and red, which have been converted to base64 data, is used to illustrate how the “stepping across” and “stepping down” functions work with images.
When looping through the coloured squares, using stepping, Docmosis will automatically create the stepping variables: $i1.square, $i2.square, etc.
As discussed in Images, Docmosis relies on the Bookmark feature in Microsoft Word and through the direct “image name” feature in LibreOffice to mark images in the template that will need to be replaced. In both cases, the image name is prefixed with img_ which tells Docmosis to replace this placeholder image with the “image data” that is passed to it.
Microsoft Word
The tricky bit is that bookmark names in Word can not use a “.” (dot) or a $ (dollar) and therefore cannot directly refer to the stepping variables.
This issue is overcome by creating new variables which do not use a “.” (dot). We assign the stepping variables to the newly created variables which can then be used in the bookmarks. In the bookmark names themselves, we use “var_” in place of the $ used in the new variable names.
For example, the first stepping variable used in Example 1, $i1.square is assigned to the new variable $square1. The $ character in this new variable is replaced with “var_” when creating the bookmark. Then the “img_” prefix is placed at the front of the bookmark name to tell Docmosis that we should replace the placeholder image with “image data”. Therefore, the complete bookmark name becomes img_var_square1.
Note: As all the placeholder images in our Word template need unique bookmark names, you will notice that different variable names have been used to refer to the stepping variables in Examples 2 & 3.
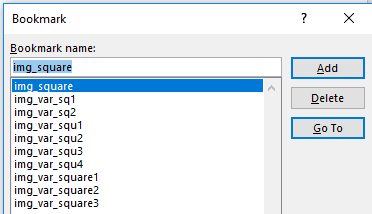
The complete list of image bookmark names used in our Word Template can be seen by selecting Insert>Bookmark.

LibreOffice
In LibreOffice, image names can contain both the ‘.’ (dot) and the $ character. Therefore, it is possible to directly reference the stepping variables in the names given to the placeholder images. There is no need to create new variables as is the case with Microsoft Word.
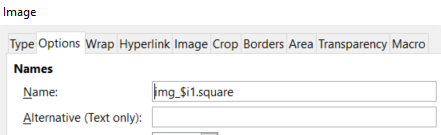
For example, in Example 1 of the LibreOffice Template, the first placeholder image is named img_$i1.square which will directly reference the first stepping image variable.
Right-click on the image and select Properties from the menu. In the Options tab, type a name in the Name edit box.

Note: As all the placeholder images in a LibreOffice template need unique image names, you will notice that different variable names have been necessary to refer to the stepping variables in Examples 2 & 3.
The image names used in our LibreOffice Template are as follows: -
Example 1:
Placeholder Image 1 Name = img_$i1.square
Placeholder Image 2 Name = img_$i2.square
Placeholder Image 3 Name = img_$i3.square
Example 2:
Placeholder Image 1 Name = img_$squ1
Placeholder Image 2 Name = img_$squ2
Placeholder Image 3 Name = img_$squ3
Placeholder Image 4 Name = img_$squ4
Example 3:
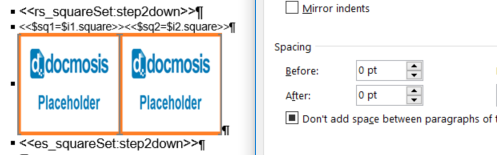
Placeholder Image 1 Name = img_$sq1
Placeholder Image 2 Name = img_$sq2
Stepping across
The examples below demonstrate how to step across.
Example 1
This example aligns with Example 1 in Stepping - Data, using a repeating section to show stepping across, in groups of 3 coloured squares, via the “:step3” directive.
Microsoft Word
Within the repeating loop, the stepping variables $i1.square, $i2.square and $i3.square are assigned to the new variables $square1, $square2 and $square3 which are then referred to in the bookmark names given to the placeholder images.
$i1.square → $square1 → img_var_square1 (bookmark)
$i2.square → $square2 → img_var_square2 (bookmark)
$i3.square → $square3 → img_var_square3 (bookmark)
LibreOffice
Within the repeating loop, the stepping variables $i1.square, $i2.square and $i3.square are referred to directly by the names given to the placeholder images.
$i1.square → img_$i1.square (image name)
$i2.square → img_$i2.square (image name)
$i3.square → img_$i3.square (image name)
Output
Docmosis will loop through all seven images, displaying the first 3, then the second 3, then the last 1.
Example 2
This example aligns with Example 2 in Stepping - Data, using repeating rows in a table structure to show stepping across, in groups of 4 coloured squares, via the “:step4” directive.
You will notice that each stepping variable assignment and its related placeholder image has been placed in a separate table cell. A smaller font has been used to assign each stepping variable to its new associated bookmark/image variable so it can nicely fit within the cell.
Microsoft Word
Within the repeating loop, the stepping variables $i1.square, $i2.square, $i3.square, $i4.square are assigned to the new variables $squ1, $squ2, $squ3, $squ4 which are then referred to in the bookmark names given to the placeholder images.
$i1.square → $squ1 → img_var_squ1 (bookmark)
$i2.square → $squ2 → img_var_squ2 (bookmark)
$i3.square → $squ3 → img_var_squ3 (bookmark)
$i4.square → $squ4 → img_var_squ4 (bookmark)
LibreOffice
As we have already referred to the stepping variables $i1.square, $i2.square, $i3.square in the placeholder image names in Example 1, there is a need to create new variables and assign them to the four stepping variables in this example.
$i1.square → $squ1 → img_$squ1 (image name)
$i2.square → $squ2 → img_$squ2 (image name)
$i3.square → $squ3 → img_$squ3 (image name)
$i4.square → $squ4 → img_$squ4 (image name)
Output
Docmosis will loop through all seven images, displaying the first 4 then the last 3.
Stepping down
The examples below demonstrate how to step across.
Example 3
This example is similar to Example 3 in Stepping - Data, showing how the “:step2down” directive” arranges the colour squares in a downwards fashion using 2 columns.
As with Stepping Data, Docmosis automatically balances the squares into the right number of rows, in this case 4 rows.
Microsoft Word
Within the repeating loop, the stepping variables $i1.square and $i2.square are assigned to the new variables $sq1 and $sq2 which are then referred to in the bookmark names given to the placeholder images.
$i1.square → $sq1 → img_var_sq1 (bookmark)
$i2.square → $sq2 → img_var_sq2 (bookmark)
LibreOffice
As we have already referred to the stepping variables $i1.square and $i2.square in the placeholder image names in Example 1, there is a need to create new variables and assign them to the two stepping variables in this example.
$i1.square → $sq1 → img_$sq1 (image name)
$i2.square → $sq2 → img_$sq2 (image name)
Output
Docmosis will loop through all seven images and display two at a time. Because step2down has been used, it will group/order them with the first 4 images in the left column then the last 3 images in the right column.