A one-page colorful flyer used to advertise a property.
Example in detail
This example demonstrates how to lay out repeating rows data in double columns using Docmosis' stepping data feature, and also how to build tables with dynamic labels.
The example also shows how a placeholder image is used for the property's photo, and how a string expression is used to format separate address lines and assign the result to variable.
A table with dynamic row labels
Row labels and column headings can be added dynamically to a table, using the data provided.
For example, labels used for this flyer could be chosen to showcase features specific to the property, such as "Patio", "Balcony," or "Garden", instead of "Terrace". Labels could also be in a different language, for example if the property was marketed in another country.
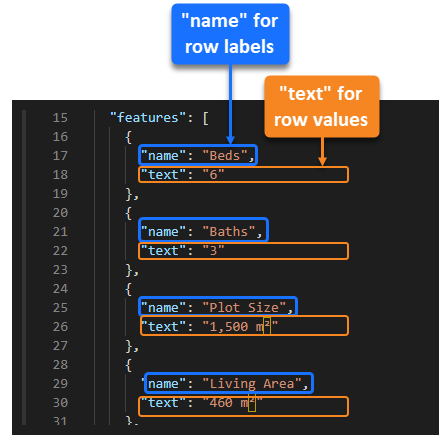
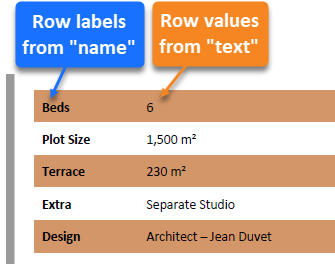
In this example template, the features array is used to populate the table's dynamic row labels and values. For each item in the array, name is used as the row label, and text is used as the row value.

The row labels and values appear in the table, in the generated document.

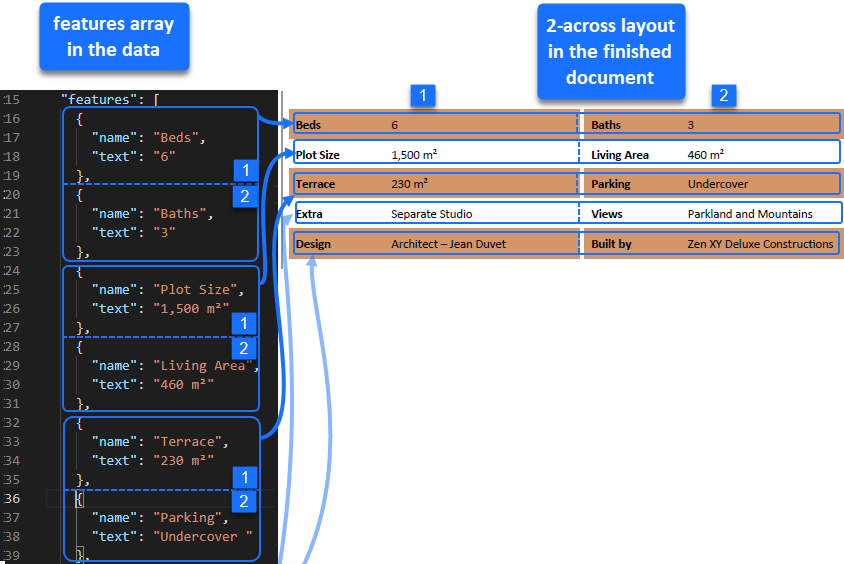
Setting the data out in two columns
To fill the table compactly, two items from the features array are displayed per row, each item having a label (name) and a value (text).

To achieve this layout within the table:
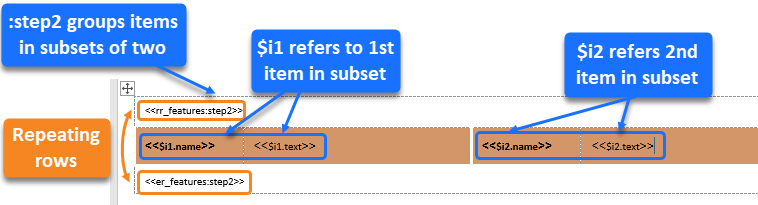
- Use a repeating rows directive to loop through the features array in "steps of 2": <<rr_features:step2>>...<<er_features:step2>>.
- Within the repeating rows, Docmosis automatically creates the variables $i1 and $i2 which are used for referencing the two different items within the step.
Reference $i1 to display the first name and text of the two: <<$i1.name>> <<$i1.text>>
Reference $i2 to display the second name and text of the two: <<$i2.name>> <<$i2.text>> - Docmosis sets out the remaining array items in rows, following this directive.

Read more about stepping in the article Stepping - Data.
Alternating rows
In the finished document, the property features stand out clearly in their alternating rows of fawn and white. Refer to the article Alternating row colours for more information on the default alternating rows feature in Docmosis.
Using string expressions
If data is sent to Docmosis in the wrong format for the output document - such as the separate address lines in this example - a string expression is needed to reformat this. Assigning the resulting string to a variable makes it easier to place within the template.
The template in this example uses a string expression to construct a single value out of three separate address lines from the data, assigning this value to a variable called $singleLineAddress.
The $singleLineAddress variable is displayed in bold, right-aligned text, below the property summary and photo.
The steps to achieve this are:
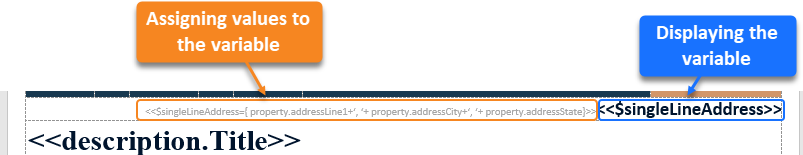
- Concatenate the three address values, separating with commas and spaces, and assign to a string variable:
<<$singleLineAddress={ property.addressLine1+', '+ property.addressCity+', '+ property.addressState}>> - Display the variable: <<$singleLineAddress>>

Note how the string expression is in a small font so that the expression can fit in easily.
Refer to the article Expressions - Strings for more about string expressions.
Adding the custom property image
A custom photo featuring the advertised property is inserted dynamically into the document. See Images, and the article How to send image data or retrieve images from a file or URL.
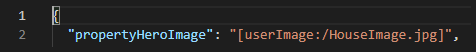
In the data file, a stock image "HouseImage.jpg" is assigned to propertyHeroImage, and replaces the placeholder image when the output document is generated.

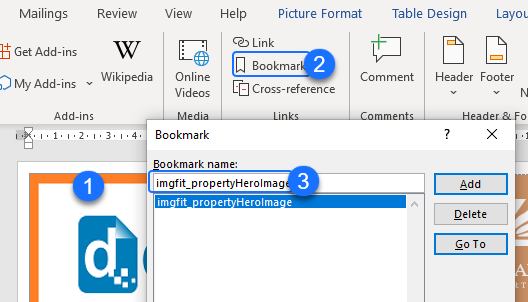
The imgfit_ instruction is used to preserve the aspect ratio.

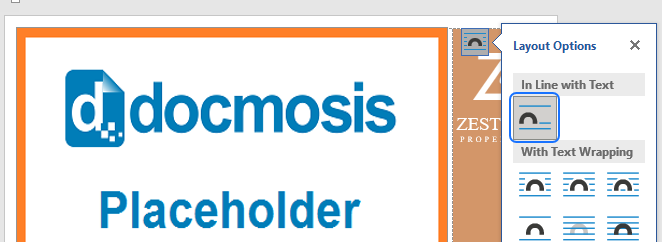
To keep the image in place, the placeholder image is given the layout option "In Line with Text".

Fitting in oversized fields
Sometimes a field is oversized for a table cell, but the data itself fits perfectly.
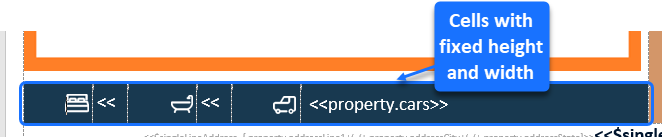
This can happen when a table cell in the template table is given a fixed height and width, in order to achieve the desired layout in the output document.

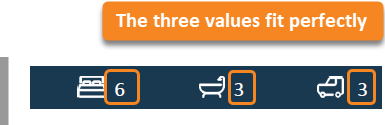
In this example, the values for <<property.beds>>, <<property.baths>>, and <<property.cars>> are all single-digit numbers that fit easily into the fixed-height, fixed-width allocated table cells in the finished document.
 In the template only the less-than << symbols for the <<property.beds>> and <<property.baths>> field names appear in these cells, due to limited space. This can be difficult to work with.
In the template only the less-than << symbols for the <<property.beds>> and <<property.baths>> field names appear in these cells, due to limited space. This can be difficult to work with.

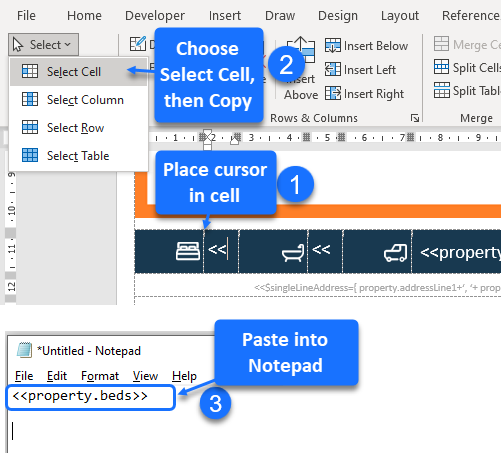
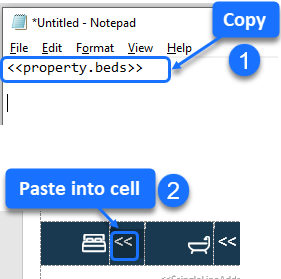
To add oversized fields into a fixed-size table cell in the template, use a text editor, such as Notepad, to write the field out in full. Then copy and paste into the table cell.

To view the contents of a fixed-size cell such as this one, select the cell contents (Select > Select Cell on the Table Layout ribbon tab), then copy and paste into Notepad.